タイトルやテロップ入れというのも動画編集で必要不可欠な作業ですよね。
今回はPremiereProでのテロップの作成方法について簡単ですが説明します。
フルテロップなど音声からの自動音声文字起こしはこちらの記事です~!
※PremiereProバージョンはV22.0の時点です
プレミアプロでテロップ作成
方法1:テキストツール(いまのところ一番使う!)
通常はこれ、超便利ですね。バージョンUPされるたび機能が増えてきています。
ツールアイコンの中にある「T」です。
ショートカットも「T」。横書き縦書きが選べます。
これは後に記載するレガシータイトルとは違い、動画プレビュー画面をクリックして直接的に記載編集が可能です。
テキストツールを選択状態で、プレビュー画面にマウスと持っていきクリックしてテキストを入力します。テキストの位置もマウスでドラッグできます。
グラフィック扱いとなり、トラックの中のみに素材ができます(プロジェクトには作成されない)。
テキストの設定はエフェクトコントロールまたはエッセンシャルグラフィックスパネルからできます。
アピアランスでテキスト背景の角丸は少し前から可能で、いつの間にかグラフィックの■とかの角を丸くすることができるようになっています!!すばらしい。
テキストのグラデーション塗りとか、テクスチャ設定はパネル内ではできませんので(エフェクトを使えばごり押せるけどphotoshopとかで作ったほうが早そう)、
そういうのがいらないシンプルなテキストでいい場合はこちらが使い勝手がいいかと思います。
この記事書いたときより現在相当充実してきているようで、グラフィックもグループできたりエッセンシャルグラフィックスパネルでやりやすく、いろいろ調整出来るので、凝ったものでない場合はテロップは主にテキストツールですね。
テキストツールで作った複数のグラフィックスのテキストのスタイルを一括で買えられる方法はこちら!
⇓
方法2:キャプションを使用する
これ、いつの間にかすごい使い勝手がよくなっていて。
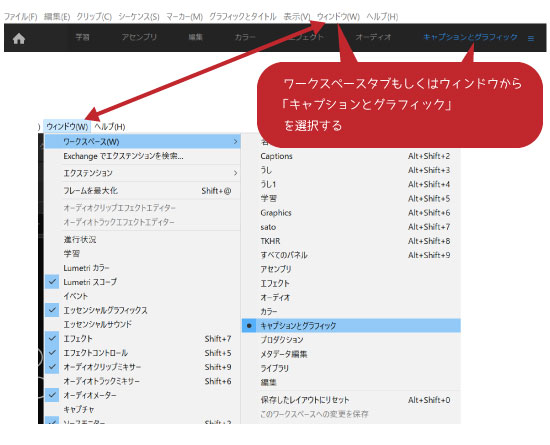
ワークスペースタブのキャプションとグラフィックをポチるか、
メニューのウィンドウ→ワークスペース→ キャプションとグラフィック で選択

- シーケンスから文字起こし(シーケンスに入れてある動画音声から文字起こしの場合)
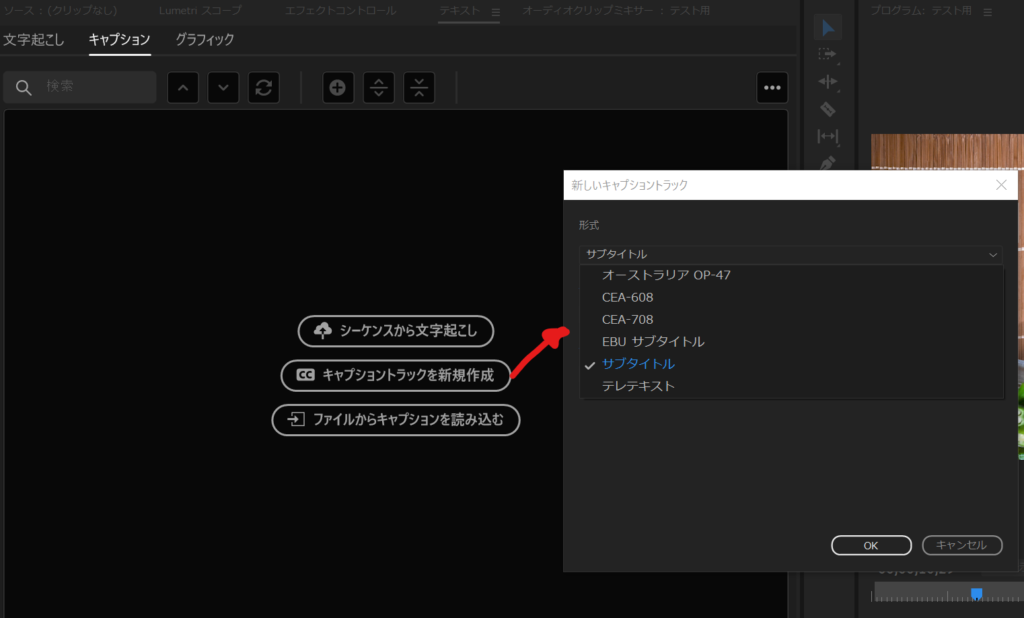
- キャプショントラックを新規作成(テロップを打ち込みやコピペするときなどの場合)
- ファイルからキャプションを読み込み(テロップデータファイルがある場合)
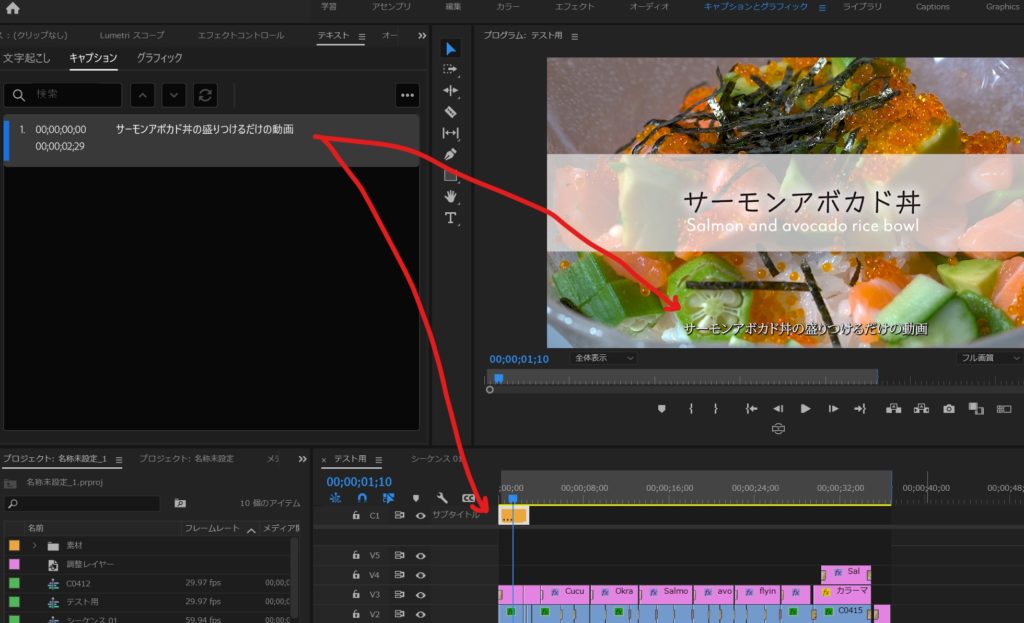
今回はキャプショントラックを新規作成で
デフォルトで「サブタイトル」になってますのでそのままOK

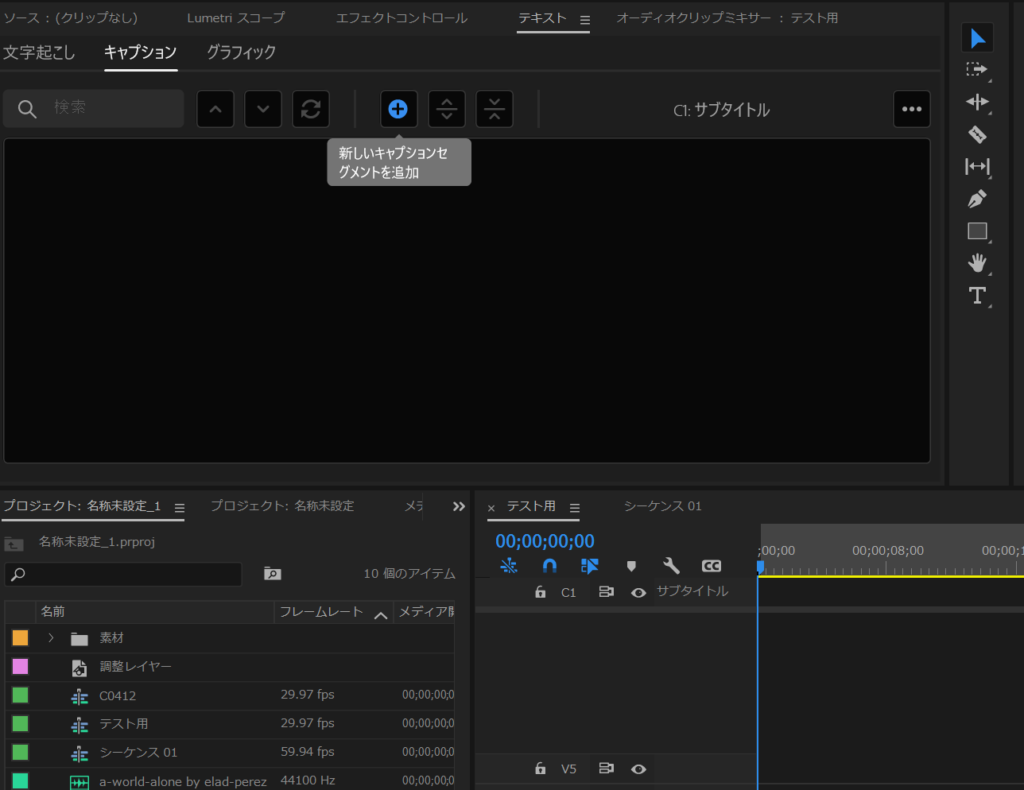
タイムラインの最初にキャプションを入れたいところに再生ヘッド(青い縦ライン)をおきます。
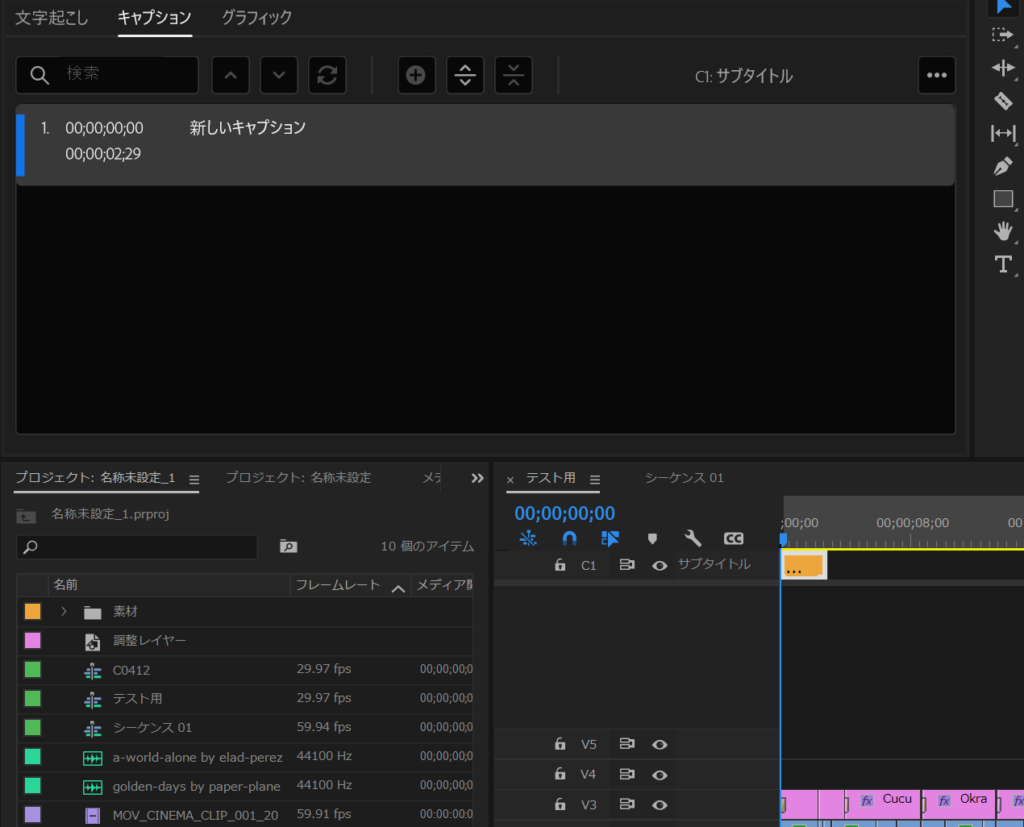
+ネジみたいなのをクリックすると新規キャプションが作成されます。


新しいキャプションのところあたりをダブルクリックするとテキストを打ち込むことができます。

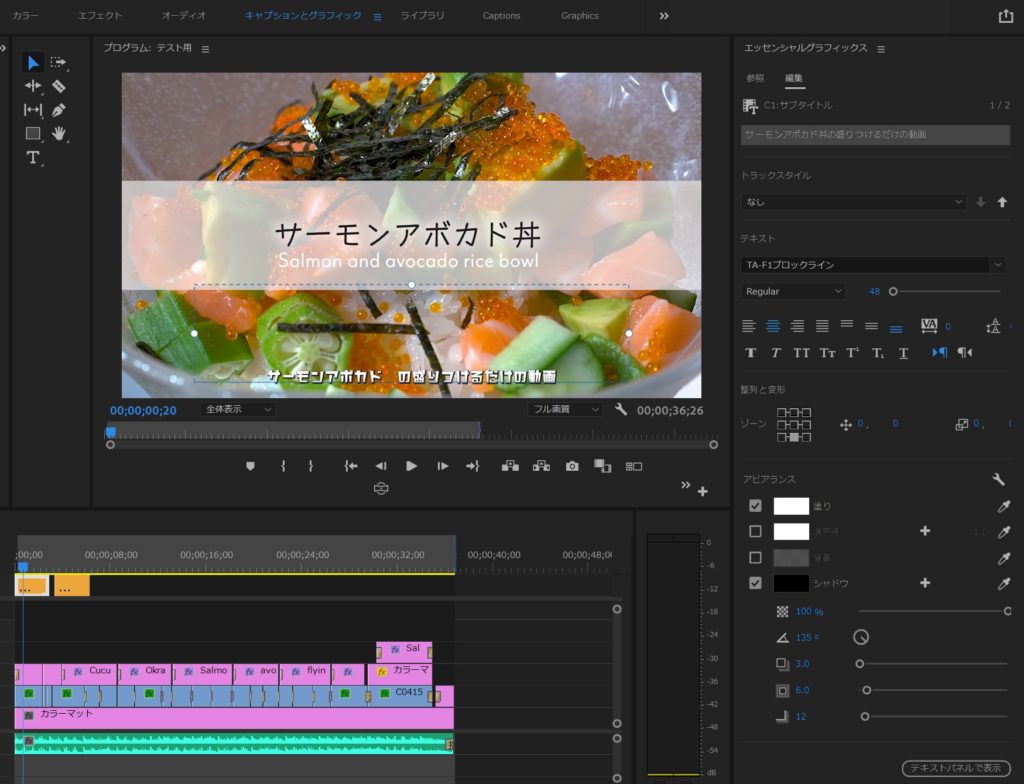
プレビューのキャプションテキストのところか、C1のオレンジのテキストフラフィックスを選択すると、エッセンシャルグラフィックスでテキストスタイルや位置の調整ができます。

フォントも全部選べるようになっていて(以前は全部はできなかった!)いいです。
キャプション(字幕)なんで、テキストスタイルや配置は全部同じ設定になります。
トラックを変えれば別の設定にできます。
方法3:シンプルテキスト
というのがあります。
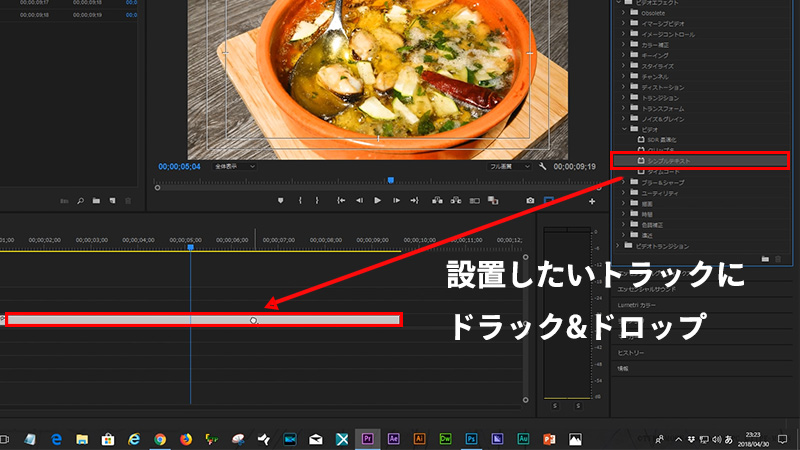
これはエフェクト扱で、動画ファイルに直接入れ込めます。
入れたい動画素材とかにドラックアンドドロップ

すると、テキストは白、帯黒のテロップができます。
ドロップしたファイルを選択してエフェクトコントロールを表示し
fxシンプルテキストのところで(下の画像左赤枠内)
テキスト編集や大きさ・配置の変更と帯の透明度を変えることができます。

テキスト編集パネル(右側赤枠)がなぜか文字化けしてますが特に問題ないですw
方法4:タイトルレガシー(廃止されるようです!)
近々使えなくなります
レガシータイトルは廃止予定とのこと
こちらに情報があります。
adobeのサイト
https://helpx.adobe.com/jp/premiere-pro/using/legacy-titler-retirement-faq.html
ずいぶん前からテキストツール(エッセンシャルグラフィックスツール)しかつかっていなかったので特に問題ないですけど
一応記事は残します。
見た目少し凝ったテキストを入れたいときに使います。
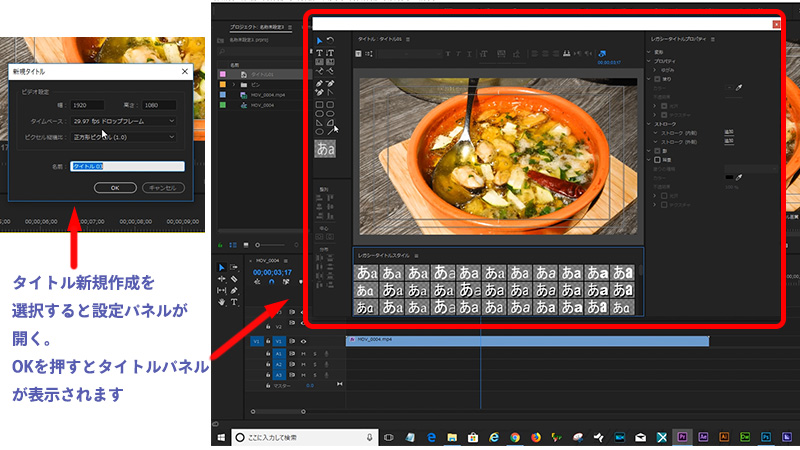
ファイル→新規作成→タイトルレガシー
を選択することでパネルが開きます。

ここではテキストを自由な位置に、何個でも、そして図形なども入れることができます。
文字の効果はあらかじめセットされている物を選択するか、
自分で設定することで自由に作る事が出来ます。
自分でお気に入りの効果文字を作って登録しておくこともできます。

例はちょっと微妙ですがおゆるしを!
作成すると、プロジェクト内に素材として入っています。
塗にグラデーションとかテクスチャ使いたいとか、
少し凝ったスーパーやテロップを入れたい場合などは、
このタイトルレガシーで作成をするとできます。
方法5:Photoshop(psd)やIllustrator(ai)ファイルで作成する
psdファイル
という項目があるので、選択すると、現在のシーケンスの設定の通りの画面サイズが入った設定パネルが開きます。

これでOKを押すとpsdファイル保存先を聞いてきますので名前を決めると
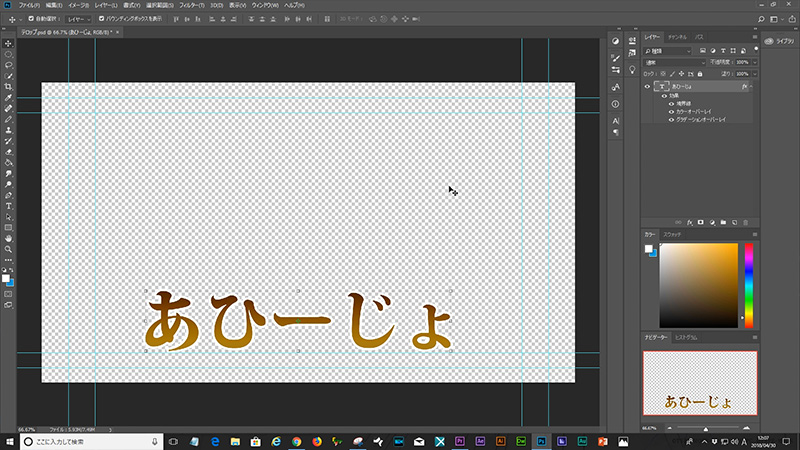
セーフ枠付きのPhotoshopが開きます。
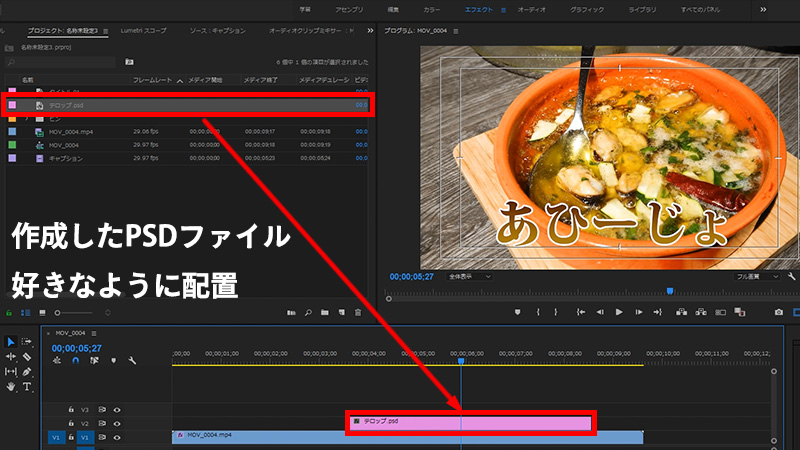
プロジェクト内にもファイルが取り込んだ状態になっています。
もちろん自分でpsdファイルを作成してプロジェクトに読み込んでもOK。


Photoshopで編集し保存すると、プレミア内にあるファイルもリアルタイムで更新されます。
これ、同じ設定で大量のテロップの時に、文字越ししたテキストからPSDファイル自動生成とかやると一気に作れるのです。記事「テキストからPSDファイル自動作成」
aiファイル
もちろんIllustratorのaiファイルも作成したaiファイルをPremiere内に取り込んで設置すれば、Illustratorで編集し保存すると、プレミア内にあるファイルも更新されます。
adobe連携がすごい。
ポイント
フォントについては、プレミア内で作っている場合、例えばadobefontからあるフォントを使用していて、よくあるんですが、ある時からそのフォントが使えなくなるという場合があります。また、誰かが作成したプロジェクトに自分の持っていないフォントが使われていたり。その場合今のところすべて手動で指定しなおしとなります。
photoshopとIllustratorのファイルをそのまま使う場合はもっていないフォントでもプレミア内で表示されるようです。(アウトラインにしていなくても)
という事があるのでメリットデメリットを理解しておくといいですね。
テキストを扱うのにどれを使用するのがいいのか、いろいろな状況で変わってくると思いますので、その都度適切なものを利用するといいと思います。



