テロップ周りがどんどん進化していて、記事を書いた時とはだいぶ変わっているので書き直しますた!
テロップについては、音声書き起こしなんかで作成するキャプションとグラフィックで操作がちょっと違います。
2024年10月初旬の記事
2024年10月20日にアップデートがあり、PremierePro2025 となりました。
いままでグラフィックテキストはエッセンシャルグラフィックスパネルの編集で行っていましたが
アップデートによりエッセンシャルグラフィックスパネルがグラフィックテンプレートだけ残り、グラフィックテンプレートという名前になる。
テキストスタイルの編集についてはプロパティーパネルで行う。(エフェクトコントロールでも可能)
画像はいつか直します!
プロパティーパネルが画面上にない場合は(実際なかった)
メニューのウィンドウからプロパティーのところをチェックを入れてください。
キャプションでのテロップスタイル一括変換
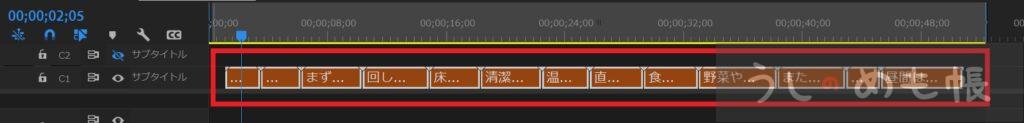
方法1 キャプションテキストを複数選択する方法

C1などに乗っているキャプション全部(全部を同じにしたい場合)を選択して
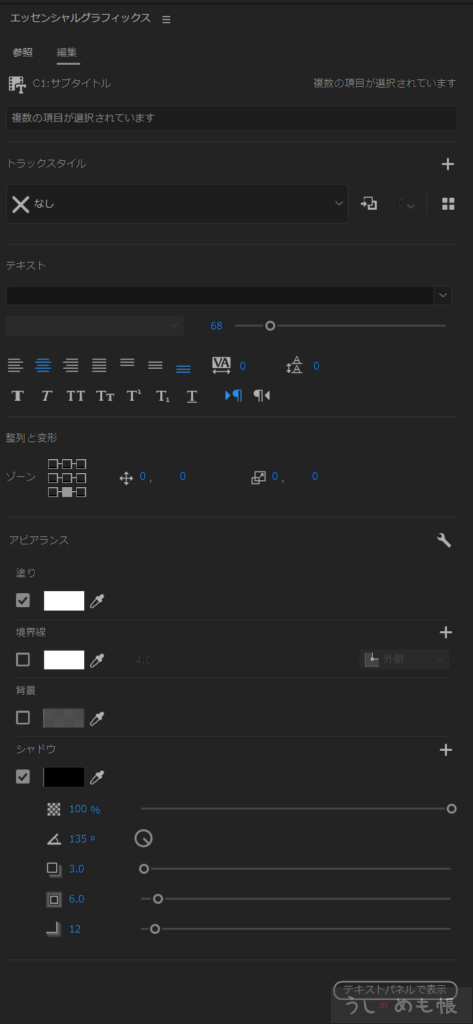
エッセンシャルグラフィックス内の編集タブプロパティーパネルでスタイル変更をすると、
選択している全部のフォントスタイルが変わります。

この方法だと1個だけ選択してテキストスタイルを変更すると選択している1個のテキストだけ変わります。
方法2 トラックスタイルを登録して一発変換
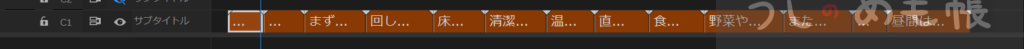
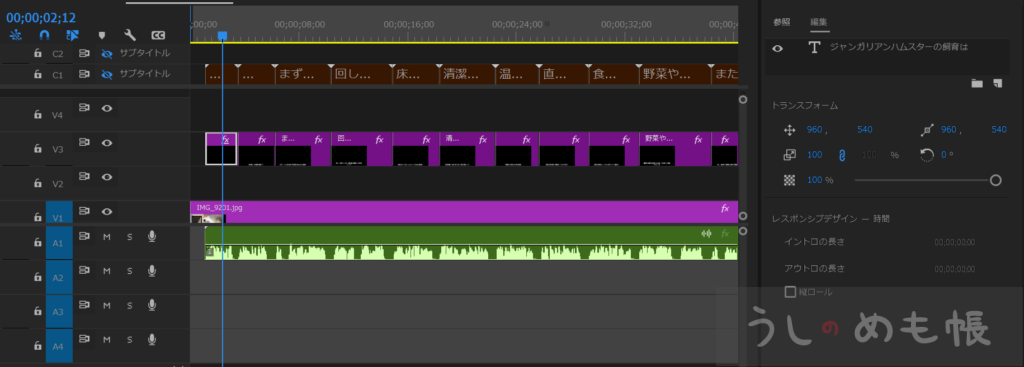
①まずキャプショントラックにあるどれでも1つのテロップを選択します。

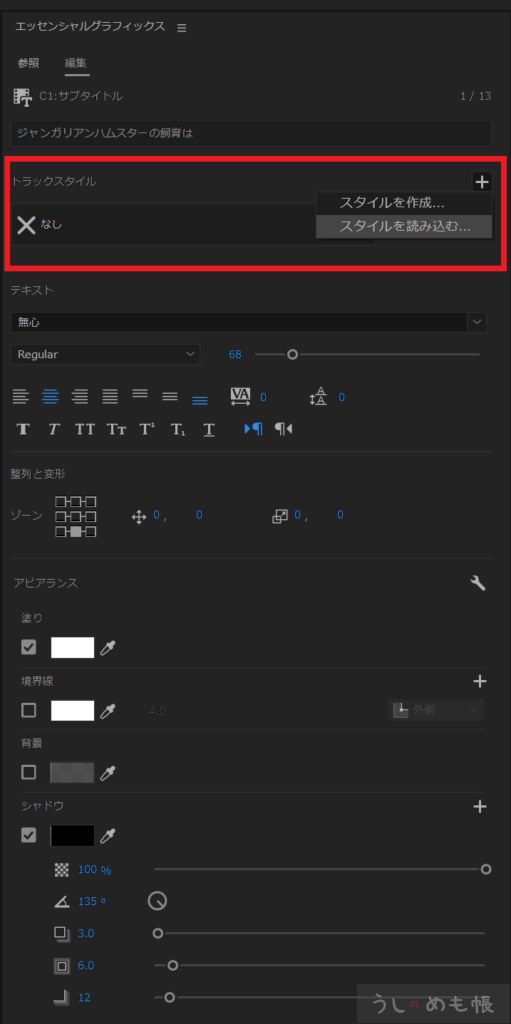
②エッセンシャルグラフィックス内の編集タブプロパティーパネルで、今選択しているテロップのスタイル設定画面が表示されますのでスタイルを決めます。
③スタイルを決めたら、エッセンシャルグラフィックス内プロパティーパネルにあるトラックスタイル というところがありますので
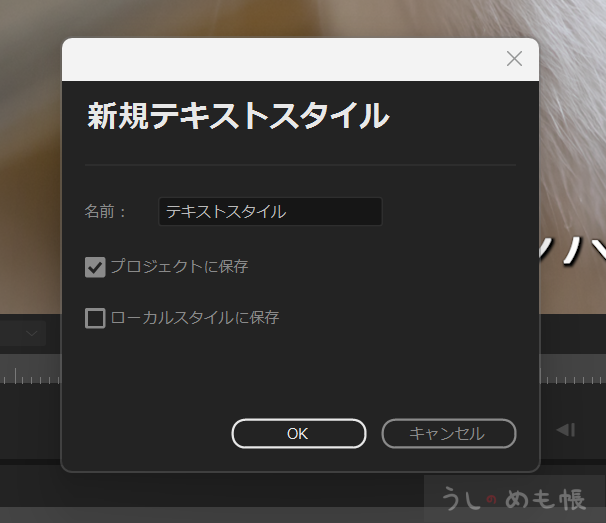
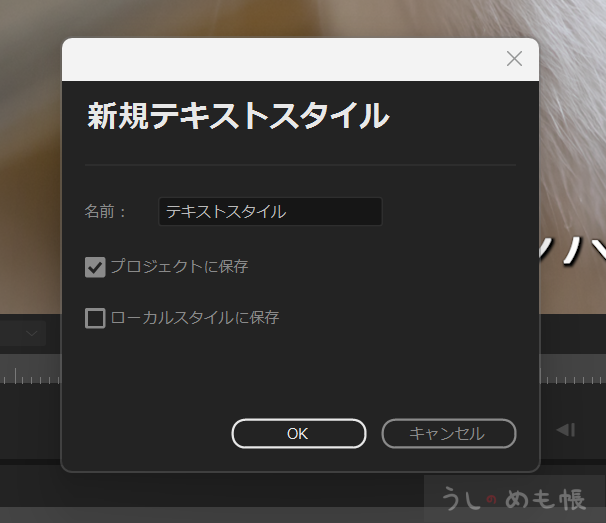
右側の+を押し、スタイルを作成...


わかりやすい名前を付けてプロジェクトに保存をにチェックは必ず入っている状態でOKを押す。
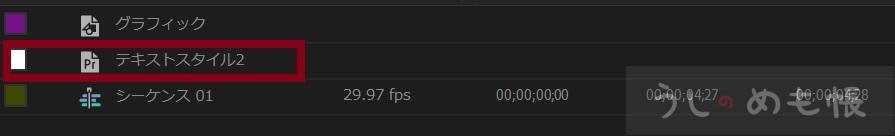
すると、プロジェクト内にテキストスタイルが作られます。
作成したテキストスタイルを反映します。
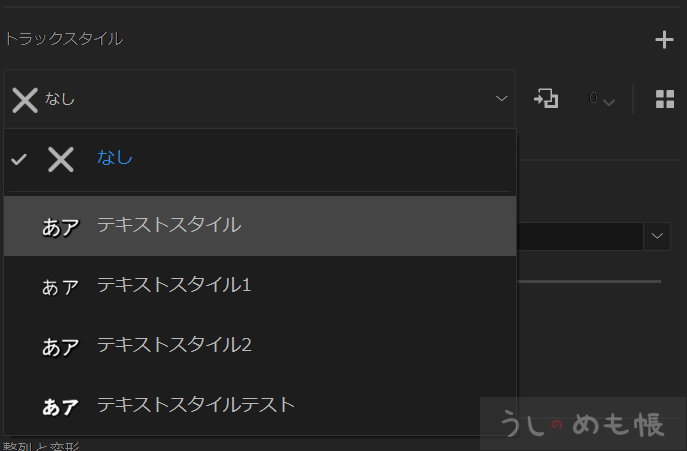
トラックスタイルの「×なし」となっているところをクリックすると、作成したものが入っています。

選択すると、C1のテロップを選択している場合はC1全部のテキストスタイルが一括で変わります。
トラックスタイルを指定すると、トラックに乗っているテロップ全部選択をする必要なく、トラックレベルで一括変換になります。
グラフィック素材のテキストの一括変更のやり方
グラフィック素材のテキストのスタイルを一括変更する場合はキャプションと似ているようでちょっと違う
方法1 スタイルを変えたいものを選択する方法
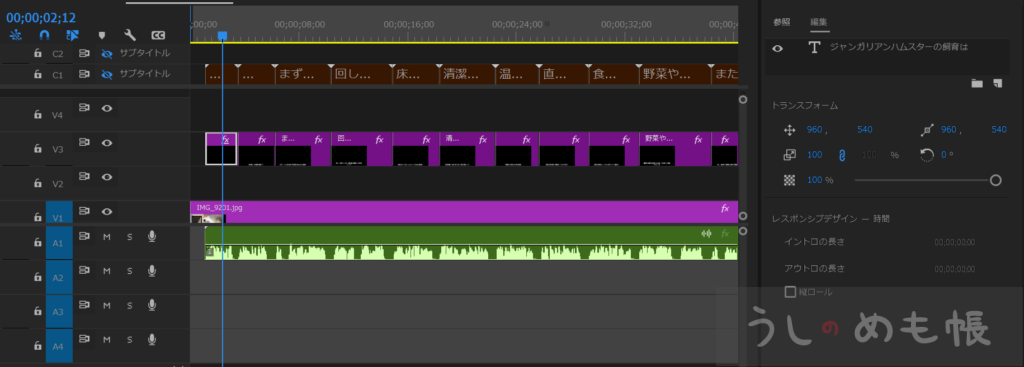
①映像トラックのどっかに乗っているテロップのグラフィックをどれでもいいので1個選択します。

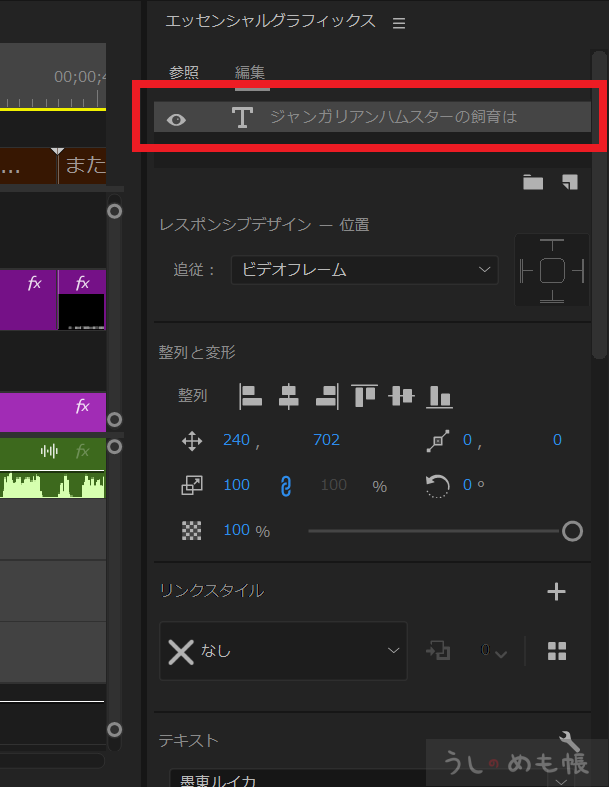
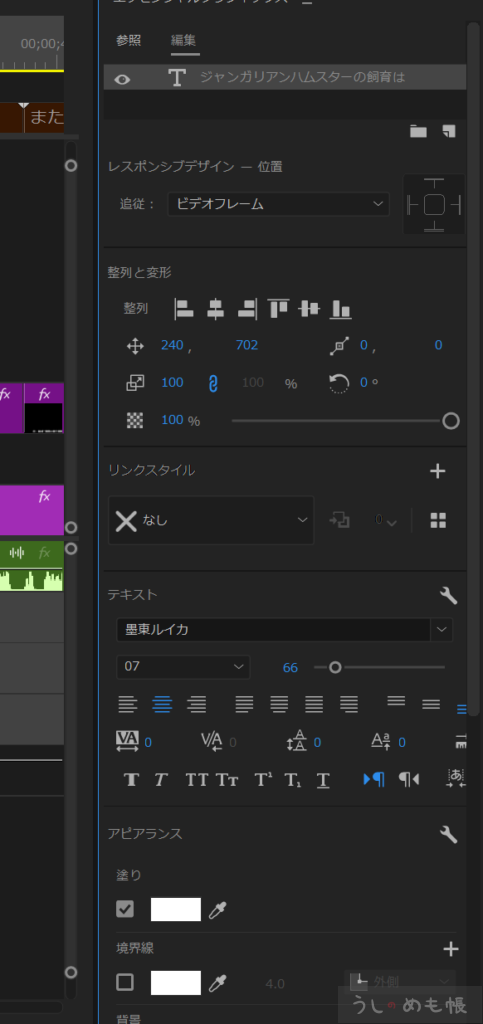
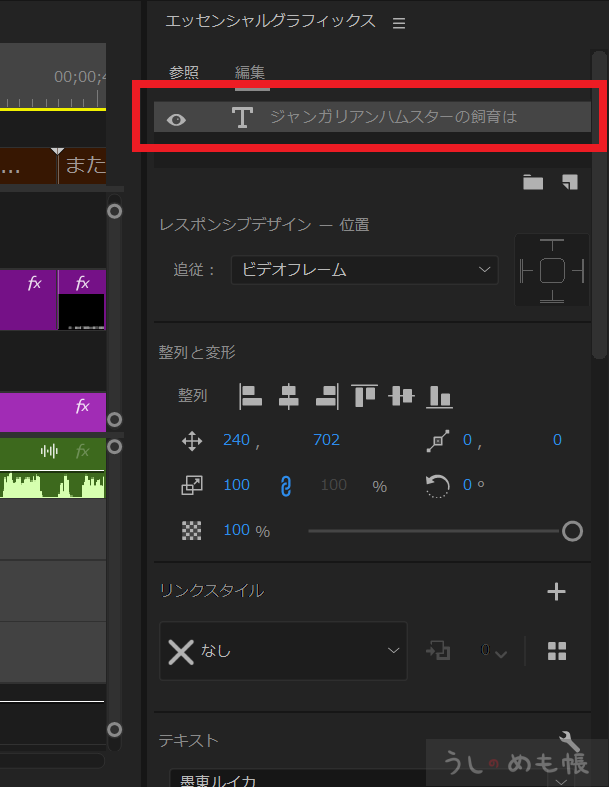
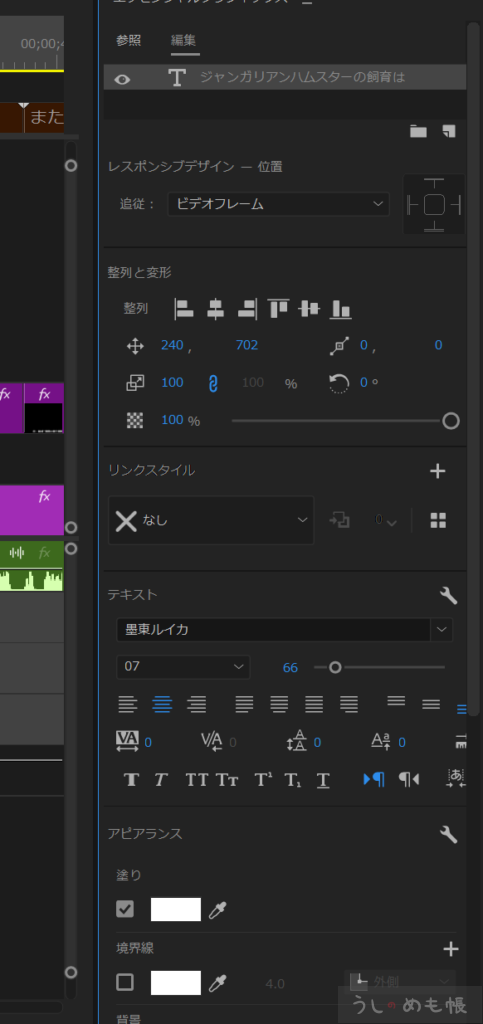
②エッセンシャルグラフィックスプロパティーパネルの中のテロップテキストを選択します。

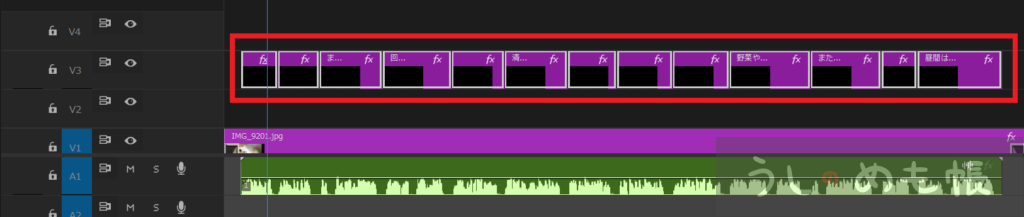
③テロップの乗っているビデオトラックに戻り、全部を選択します

④全選択状態でエッセンシャルグラフィックスパネルプロパティーパネルでスタイル変更をすると、
選択している全部のフォントスタイルが変わります。

方法2 リンクスタイルで変更する
①映像トラックのどっかに乗っているテロップのグラフィックをどれでもいいので1個選択します。

②エッセンシャルグラフィックスパネルプロパティーパネルの中のテロップテキストを選択します。

③編集パネル詳細が表示されるので、テロップのスタイルを決めます。
※この時点ではテロップ1個だけ編集中になります。

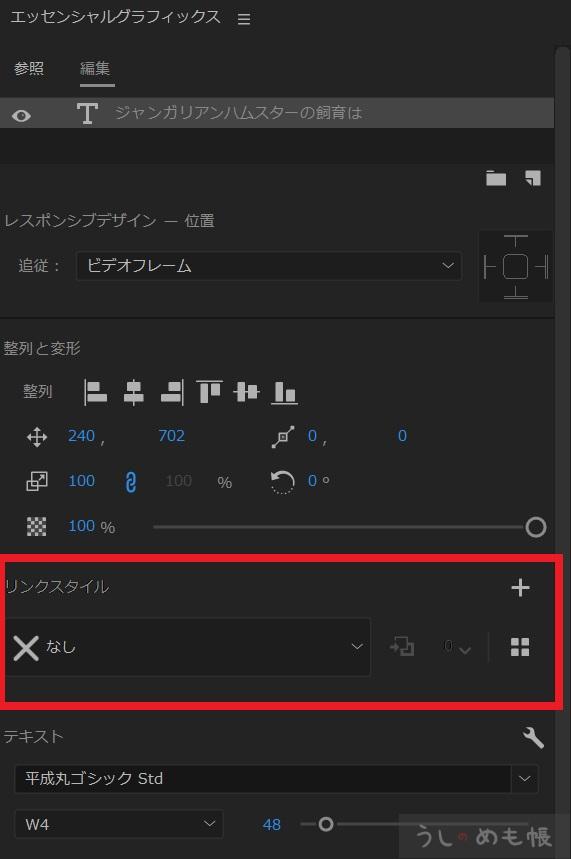
④テロップのスタイルが決まったら、エッセンシャルグラフィックスパネルプロパティーパネルの中にリンクスタイルというのがありますので
(キャプションではトラックスタイルとなっていて中身は共通)
その右側の+をクリックしてスタイルを作成します。

⑤必ずプロジェクトに保存にチェックが入っているようにします。

プロジェクトに保存されます。

⑥トラックでテロップのグラフィックを全選択

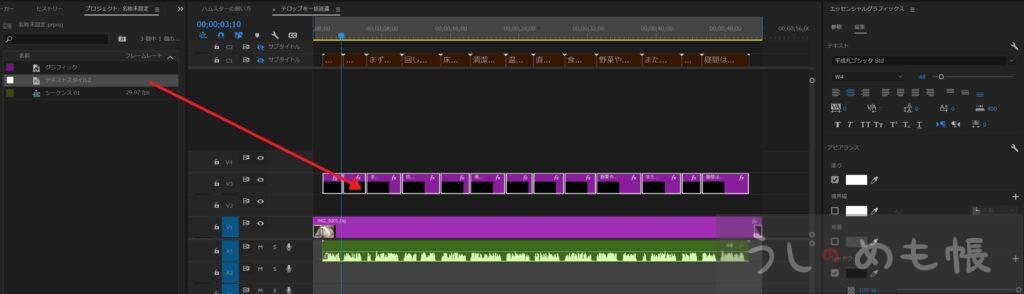
⑦プロジェクトに入っている先ほど作成した「任意の名前ここでは(テキストスタイル2)」
をドラック&ドロップします。

選択しているテロップが全部「テキストスタイル2」に変更されます。
とりあえずシーケンス内のフォントだけ一括で変える方法
シーケンス内にあるフォントだけを変える方法として、(影や縁などの設定は関係しない)ご紹介しておきます。
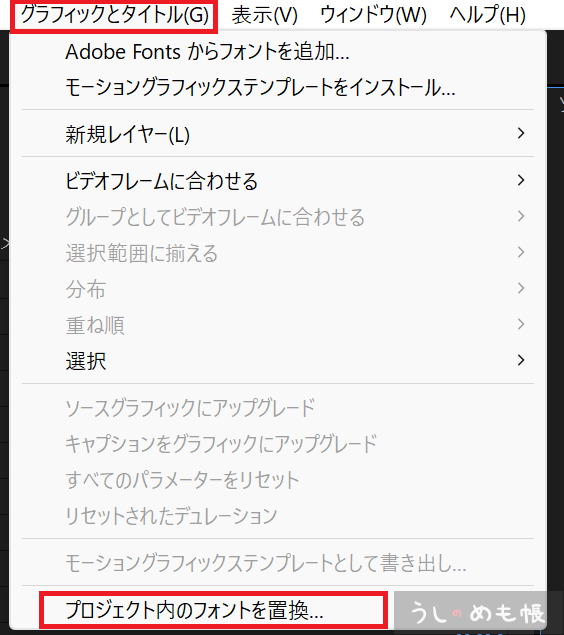
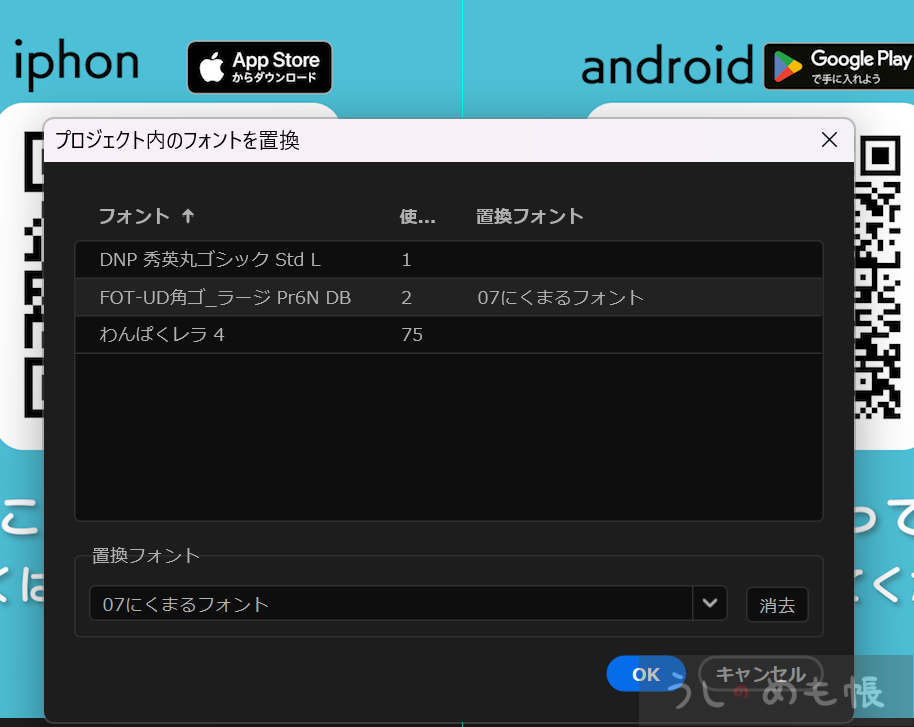
メニュータブの「グラフィックとタイトル」→「プロジェクト内のフォントを置換」

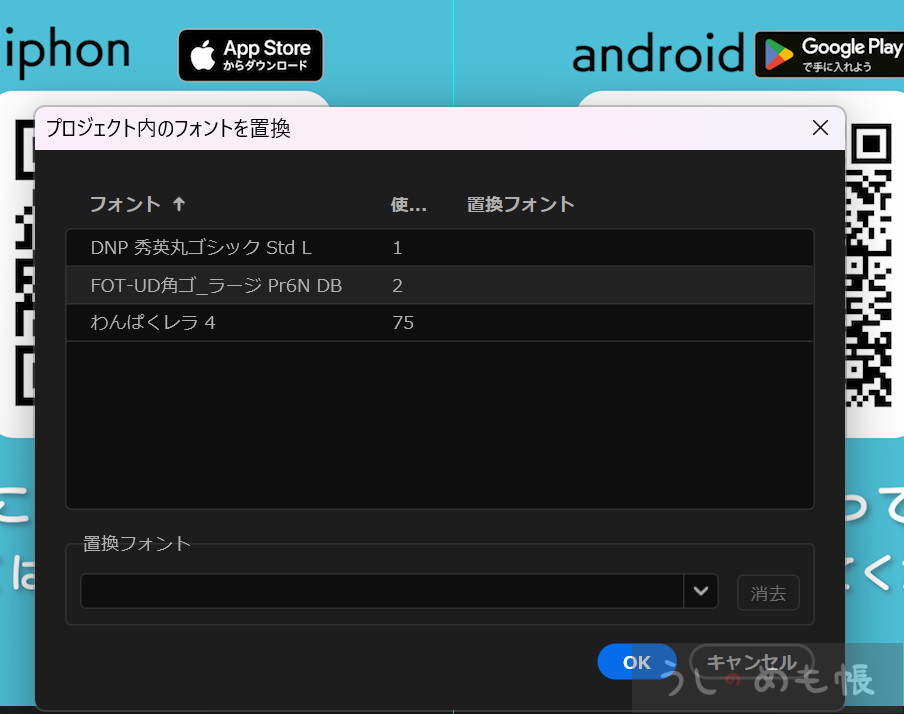
これをクリックすると、今のシーケンス内で使われているフォントが何を使っているか、それぞれ何か所に使われているかを全部確認できます。
ここで、変更したいフォントを選択して、変えたいフォントに指定してあげます。

画像の例では、FOT-UD角ゴ_ラージPr6N DBを2か所に使っています(画像内のiphonとandroidのフォント)
これを選択して、下の置換フォントから変えたいフォントを選ぶと
下の画像のように置換フォントのところに選んだフォントが登録されます

で、OKを押すと下のように一括置換されます。ちなみに、「CTRL+Z」,「Command+Z」で戻せます。

取り急ぎリライト動画にするかもしれません![]()

