ゆっくりズームの方法について、
スチルのスライドを並べたり、エンディングとか見せ場(料理とか商品とか)で、
ゆっくりズームとか引きとかの演出をしたほうがいい時があると思いますが、
最もシンプルなやり方の説明から、テンプレートなどで、使いまわしするのに適している方法について説明します。
エフェクトをわかりつくしていなくて、もっと早く調整レイヤーでやるいい方法が分かっていたらなあ、って思ったので動画と記事にしてみました。
良かったら見てってください。
ゆっくりズームのやり方
一番シンプルでかんたんな方法
モーションのスケールでズームする
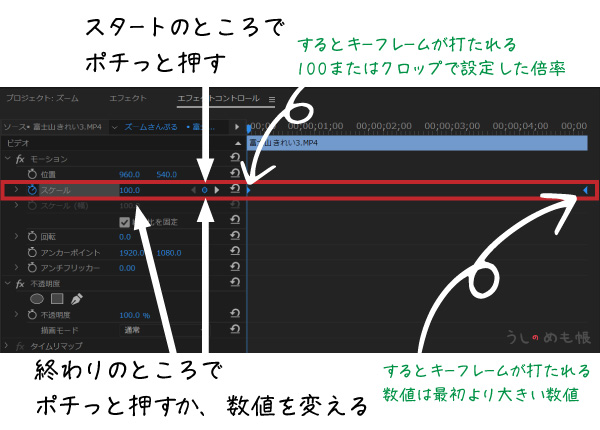
効果をかけたい素材を選択状態でエフェクトコントロールを開くと一番上に「モーション」があります。
中にあるスケールのところ、にキーフレームを打ちます。
まずは素材の開始位置(クロップしていないと100、何かしら調整していたらその数値)
最後(数値はズームのスピードを見て開始位置の数値より大きくする)

何も設定しない場合は真ん中を中心にズームされます。富士山中心にズームしているようになる。
ど真ん中中心ではなく、別の場所を中心にしたい場合
見せたいものを見切れたくなかったり動かしたくない時などに有効です。
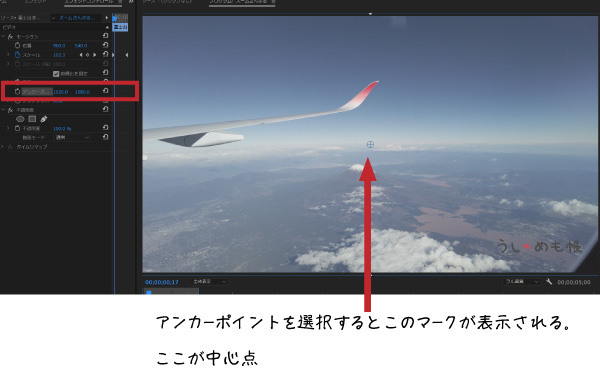
素材のスタート位置のところでアンカーポイントを選択します。
すると、真ん中に青で〇の中に+の入った印が出ます。
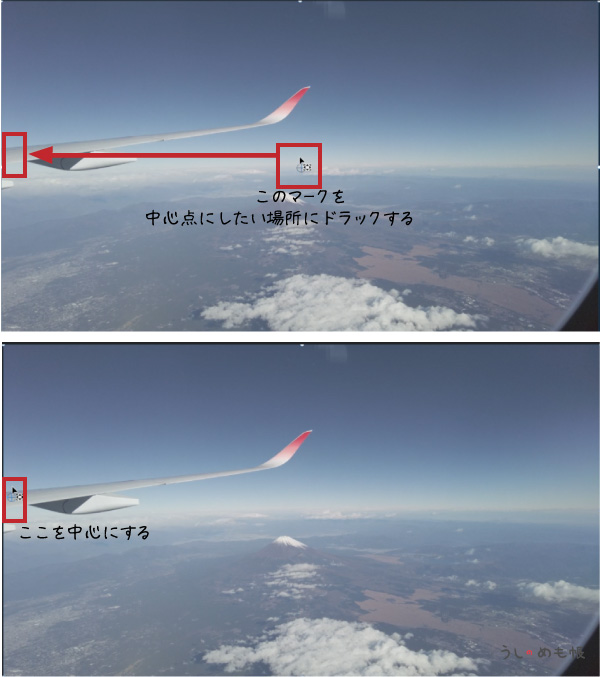
これを真ん中にしたいところに移動します。


すると、アンカーポイントで指定した場所を中心にズームされます。
この操作ができるのは映像や画像に直接モーションで効果を入れるときに限ります
飛行機のつばさの根本を中心にしてズーム
エフェクトを使う
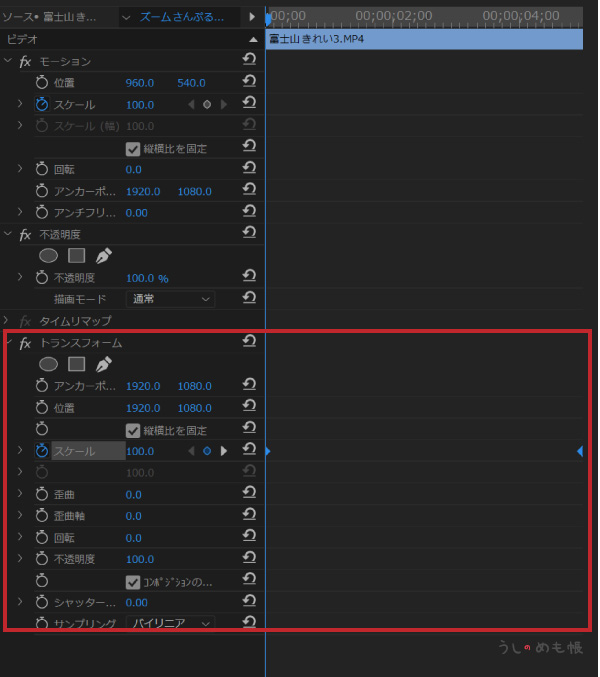
トランスフォームを使用する
トランスフォームではモーションとほぼ同じプラスαのモーション付け操作が可能です。
トランスフォームのスケールにキーフレームを打ってゆっくりズームします。

トランスフォームを使ってど真ん中中心ではなく、別の場所を中心にしたい場合
トランスフォームを使ってズームの中心を変える場合、先に説明したモーションを使ったアンカーポイントと同じ操作ができません。
※トランスフォームでアンカーポイントを移動するとモーションのアンカーポイントを動かした時とは違い画像が動いてしまう。
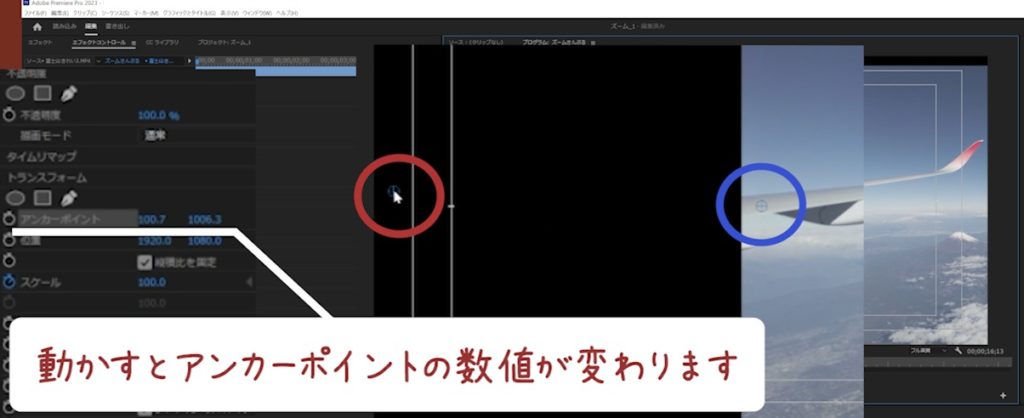
位置またはアンカーポイントを選択します。
そうすると、青いポイントがプレビュー真ん中に表示されます。(動かすとわかるが2個あります)
中心にしたいところの目星をつけ、下の画像は動きますが無視して、その位置まで青いポイントを動かします。
青いポイントを動かすとアンカーポイントの値も連動して変わりますので、アンカーポイントの設定をしていることになっています。
(青いポイントをマウスで初手で動かすときは位置を選択状態でもアンカーポイントを動かすことになってます。)

もう一個青いポイントが真ん中に残っていると思いますが、そのポイントは位置の設定になります。
手動で動かすと、余白に隙間ができるなどになる可能性があるので、アンカーポイントの位置がが決まった段階で
アンカーポイントのXYの数値を位置の数値にコピペしてあげるとピッタリはまります。
これで、アンカーポイントで指定した位置を中心にズームしてくれるようになります。
補足:ズームを使う(ゆっくりズームではお勧めしない)
ズームで何かいいエフェクトないかなと検索すると、いくつか出てくるのですが、ディスとレーションの中にズームというエフェクトがあります。
これでも可能ですが、ちょっとばかりややこしいのと、処理が重くなったりするのであまりお勧めしません。
動画の一部をカッコよくズームして切り取るとか、虫眼鏡的な演出には利用できそうです。
ゆっくりズームの使いまわしに便利な方法
調整レイヤーを設置してエフェクトを入れる
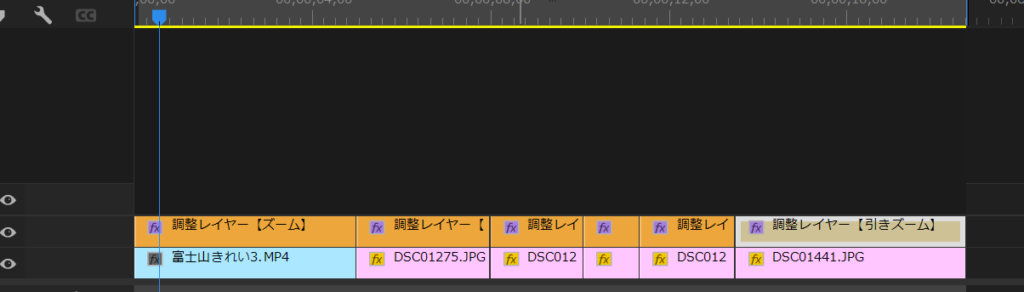
複数の素材(スライドショー的な動画)、テンプレートにゆっくりズームを入れたいなど、再利用するのに便利な方法です。
調整レイヤーにエフェクトのトランスフォームを入れます。
(操作は1個前に記事のエフェクトを使うと一緒です。)
調整レイヤーの補足
調整レイヤーは、調整レイヤーを置いた下にあるすべての素材に影響を及ぼすことができるものですが、
調整レイヤー自体のモーションのところで、数値を変えても下にあるの画像または映像には何も起こりません。
(モーションの数値は調整レイヤーにだけ効果が入る状態で、試しに調整レイヤーにブラーを入れて調整レイヤーのモーションのスケールダウンするとわかる)
想定される素材の尺より多めの尺に伸ばし、トランスフォーム内、スケールの最初(100)と最後(スピードの様子を見ての数値)にキーフレームを打ってズームさせます。
調整レイヤーの尺を多めにする理由
下に置く素材の尺が変わる(長くなる)可能性も見越しています。短い分には問題ないですが、長くなると、キーフレームの位置を伸ばすという作業と、その分ズームするスピードが変わってくるので数値を調整する必要が出てきます。手数を少なくするためのちょっとした工夫です。
複数の素材を使用したり、テンプレートで素材を差し替える場合、トラッキングしていたりしてスタートの倍率や尺がそれぞれバラバラの場合でも、素材の上に調整レイヤーをコピペして必要なところに置けば、個々に調整する必要なく、同じ倍率、スピードでズームさせられます。

中心(アンカーポイント)については、必要性が素材ごとに違うと思うので、それぞれ設定します。
エフェクトを直接素材に入れてもいいのですが、調整レイヤーで活用するとわかりやすいし、簡単です。
調整レイヤーで設置したくてどうするのがいいのかわかんなくて調べても見つけられず、しばらくエフェクトのズームを使っていたけれど、何とか自分なりに見つけたときは喜んだ。


