動画の内容区切りごとにチャプター?サブタイトル?っていうのかな、
を入れるってのもあるお仕事をやった時の事、
ものすごい数が多くて・・・
少し凝ったテキストデザインを使用したい場合は
PSDファイルを一個一個作っていくのか、もしくは書式設定したレガシータイトルをコピペしてテキスト部分編集、
コピペテキスト編集コピペテキスト編集コピペテキスト編集コピペテキスト編集(´・д・`)・・・
効率よく出る方法は何か無いかなーと調べたわけですよ。
photoshopをある程度使っている人なら知っている方法だと思いますが、
おいら大量にボタンやバナー画像作成とかしたことなかったので知らなかったよ。
PSD自動作成という機能があるではないですか!
ものすごい楽そうじゃないかーー!
最初にPSDで動画のシーケンスのサイズと同じでテンプレートを作成しておけば、
位置や大きさなど調整をせずはめ込むだけという。
今回は説明用として、チャプターをたくさん作る時と仮定します。
まず用意するもの。
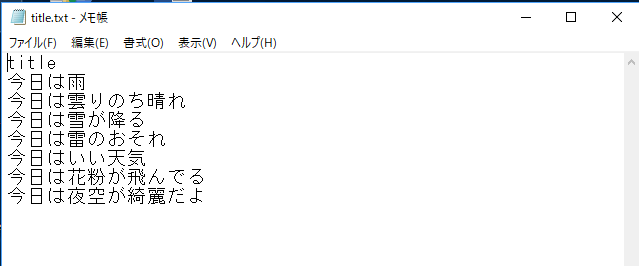
【1】各チャプターのテキストファイル

こんなチャプターあるかって感じですがw
1行目:PhotoShopで読み込むための名前。今回はtitleにしときます。
2行目以降:変数テキスト(行ごとでPSDファイルがが1こできる感じ)
2行目:1個め
3行目:2個め
4行目:3個め
5行目:4個め
・
・
・
【2】 動画にはめ込むようにデザインをしたPSDファイル
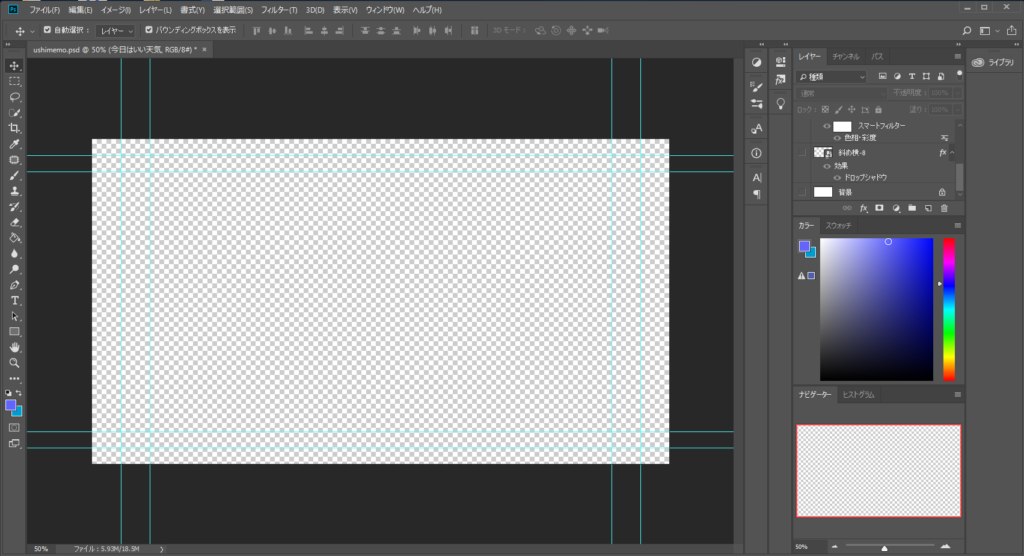
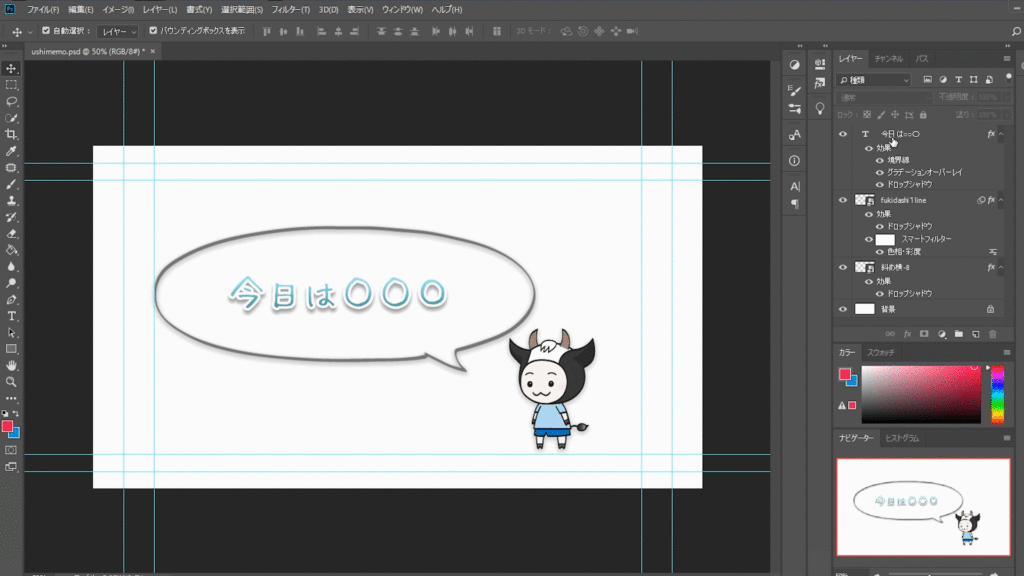
①Photoshop起動
新規作成で動画のサイズと同じサイズで作ると楽なので、フィルムとビデオから選ぶ。

そうすると下のよう、セーフ枠付きのができます。

②テキストなど設置していきます。

※例では白バックですが、透過がいい場合は透過で。PSDファイルは透過保持ます。
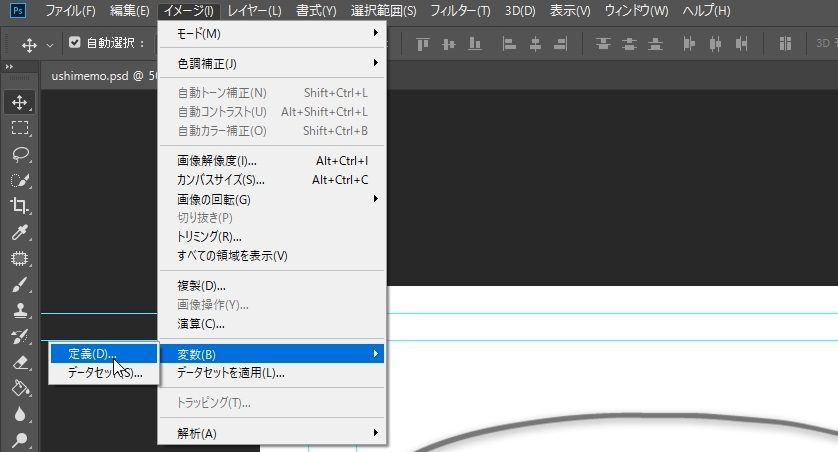
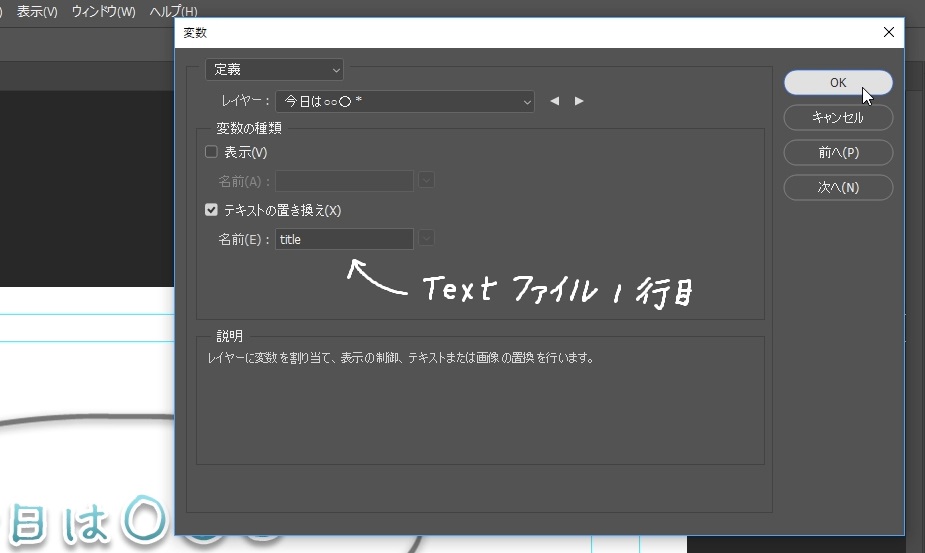
③準備が出来たら、入れ替わるデータとかの定義をします。
イメージ ⇒ 変数 ⇒ 定義

↓ ↓ ↓ ↓

レイヤー: にはテキストを入れ替えたいレイヤーを選択
変数の種類の「テキストの置き換え」のところをチェックし
名前: に最初に最初に作成したテキストデータの1行目(今回はtitle)と入れる
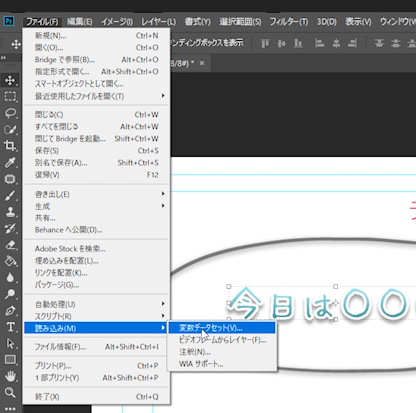
④テキストデータを読み込みます。

↓ ↓ ↓ ↓

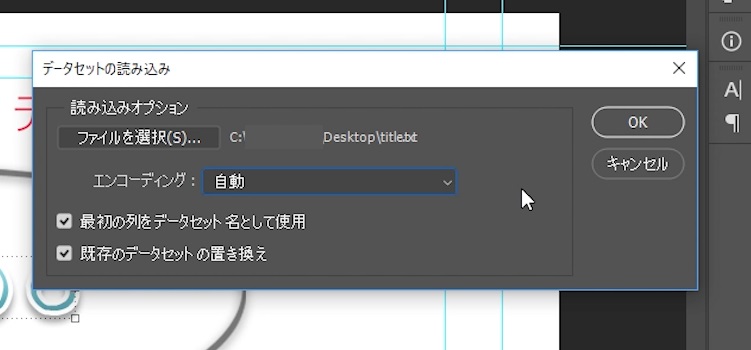
テキストファイルを選択
最初の列をデータセット名として使用と既存データーの置き換えにチェック(デフォルトで入ってるかも)してOK
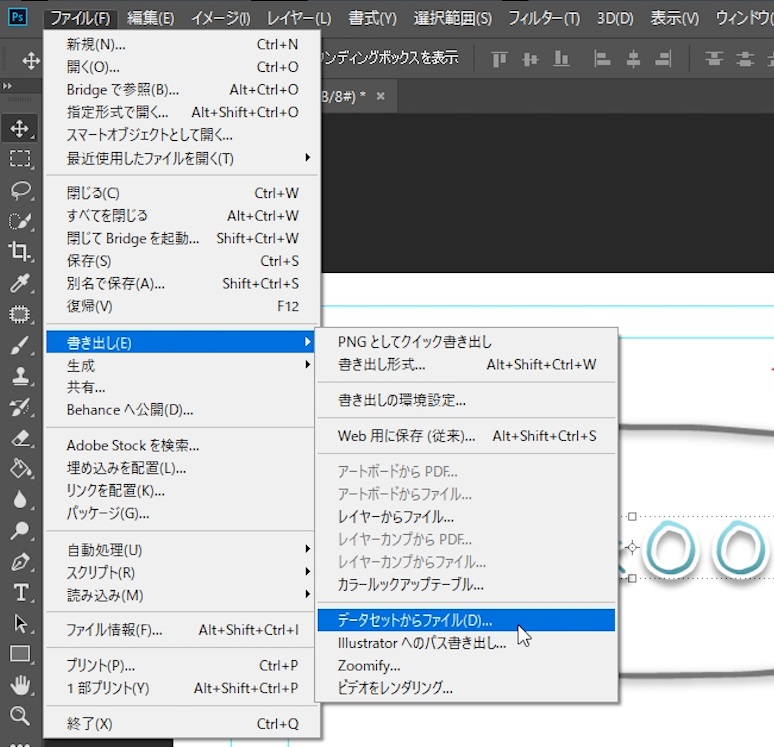
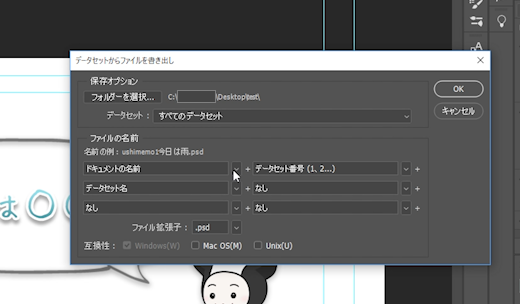
⑤書き出し

↓ ↓ ↓ ↓

書き出しの設定ができます。
それぞれ、管理しやすいように設定してみてください。
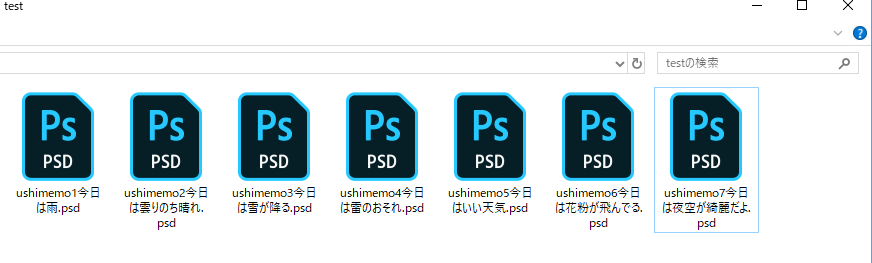
OKすると保存先にPSDファイルがだだっとできます。

確認してみましょう。

あとは、動画シーケンスにPSDファイルを配置するだけっていう。
なんという効率化!知らない人に教えたい!と思いましたとさ。
テロップのときは、書き起してある文章を入れ込むときとか
切り処のタイミングの指示があったり、わかっているもの(たとえば歌詞とか)に使えるんじゃないかな。
聞きながら話し方に合わせて調整が必要な事も多々なのでその場合はこれ微妙だけど、
覚えておいきたい一品。すぐ忘れちゃうからメモる